Grid styling
Description
This MR adjusts the styling of the chart cards so that they expand on hover/scroll (desktop/mobile), revealing the key message associated with each viz.
Changes Made
On desktop, cards now expand on hover to show key message:

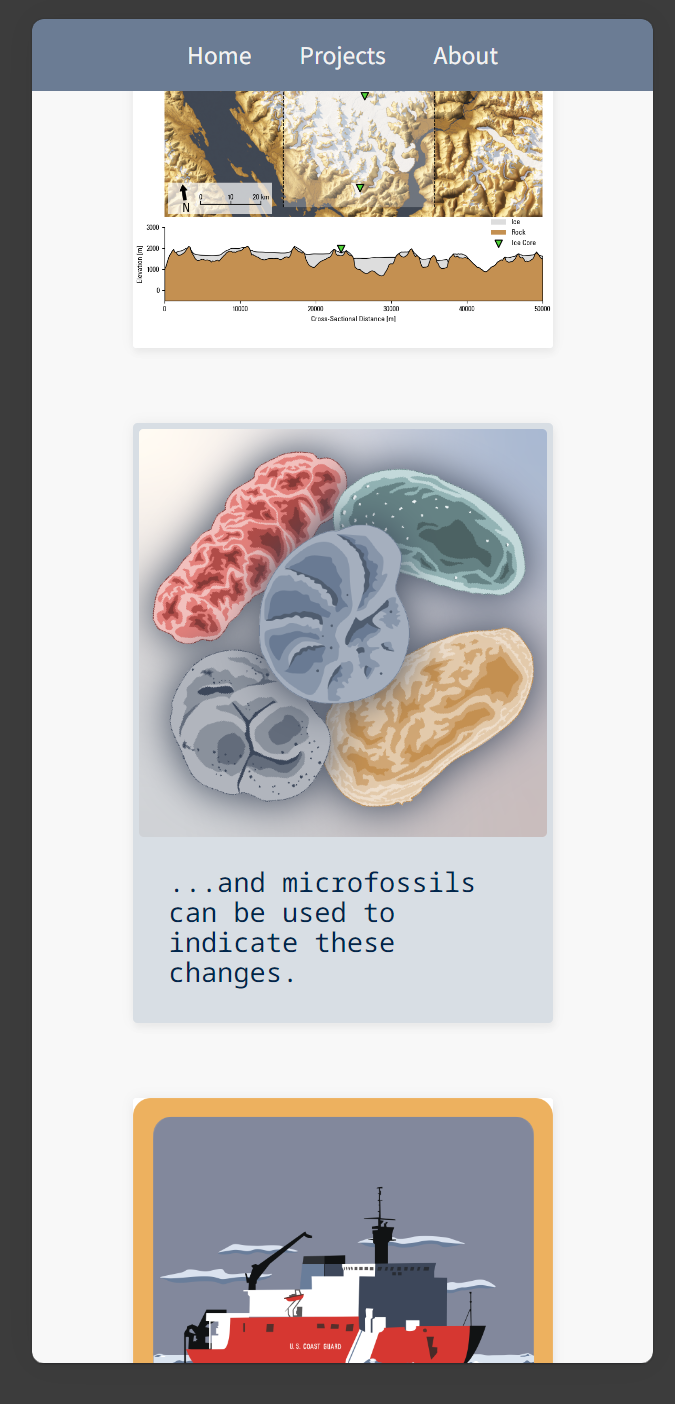
On mobile, cards in the viewport are expanded:
How to Test
Pull changes locally and run npm run dev
Related Issues
NA
Additional Notes
The thumbnails for the viz will be updated to be cleaner (similar to that for the fish as food circle packing viz)
Merge Request Checklists
-
Ensure that code changes adhere to best practices documented in README.md -
Clean the code the way Vue likes it - run npm run lint --fix -
Document which browsers the site has been tested on: - Desktop/laptop
-
Chrome -
Safari -
Edge -
Firefox
-
- Mobile simulation
-
Chrome -
Safari -
Edge -
Firefox
-
- Desktop/laptop